| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 가상면접사례로배우는대규모시스템설계기초
- C언어
- 알고리즘
- 해시
- Nodejs
- @Component
- python
- spring boot
- @Autowired
- 컴포넌트스캔
- 코딩테스트
- C++
- nestJS
- 프로그래머스
- Spring
- 코테
- 카카오
- nestjs auth
- 구조체배열
- OpenCV
- 시스템호출
- 스프링
- TypeORM
- git
- 파이썬
- nestjs typeorm
- 카카오 코테
- 카카오 알고리즘
- AWS
- thymeleaf
- Today
- Total
공부 기록장 💻
[Spring] MVC와 템플릿 엔진을 이용한 웹 개발 본문
인프런 "스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술" 정리
MVC와 템플릿 엔진
MVC 패턴이란 무엇인가?
MVC란, Model, View, Controller을 줄인 말이다.
이전에는 정적 컨텐츠처럼, View에서 모든 개발을 진행하는 Model 1 방식을 사용했다. (JSP의 경우이다.)
지금은 MVC 패턴을 많이 사용한다. 비즈니스 로직과 데이터 베이스에 접근하는 개발을 모두 화면을 담당하는 부분에서 코드를 작성하게 되면 유지보수의 어려움이 굉장히 커진다.
따라서 현재 실무에서는, 각자의 역할과 책임에 맞게 관심사를 분리하여 MVC와 같은 패턴을 이용한 개발이 주로 이루어지고 있다. 예를 들자면, View는 화면에 그리는데 집중해야 하며, Controller와 Model은 비즈니스 로직과 관련 있으며 내부적인 로직에 초점을 맞추어야 한다.
아래 코드를 통해 MVC 패턴으로 웹을 개발하는 방식에 대해 이해해보자.

1. Controller 작성
@GetMapping() 어노테이션에는 "hello-mvc"를 작성해주고, helloMvc() 메서드에 @RequestParam() 어노테이션에 "name"을 작성하여 name 이름의 String 변수를 외부 파라미터로 받아보도록 하자.
이후 Model의 addAttribute() 메서드를 이용해 name 값의 속성을 추가해준 후, "hello-template"을 리턴하도록 하자.

2. template 작성
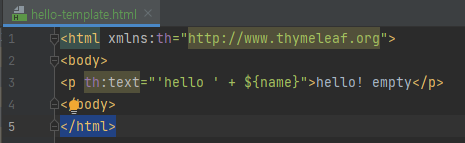
아래와 같이 간단하게 thymeleaf 템플릿 엔진을 사용한 "hello-template.html" 정적 파일을 작성해보도록 하자.
controller에서 model의 attribute 속성으로 저장된 name이라는 변수 값이 치환되어 {name} 에 나타나게 된다.
(<p> 태그 내에 있는 hello! empty 라는 텍스트는 서버 없이 html 페이지를 로드할 때 나타나는 텍스트이고 사실상 필요없는 텍스트이다.)

이제 브라우저에서 실행을 해보도록 하자.

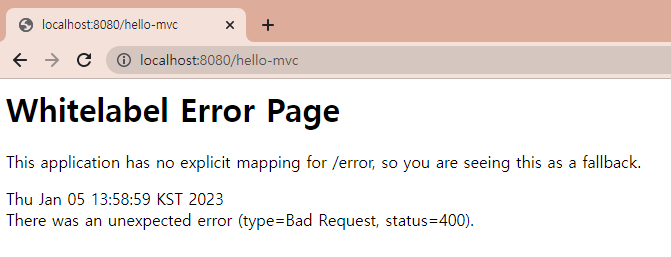
그러나 localhost:8080/hello-mvc 경로로 진입을 하게 되면, 위와 같은 오류가 발생한다.
이는 controller에서 작성한 "/hello-mvc" 경로에 대한 request parameter 가 없기 때문에 발생한 오류이다.
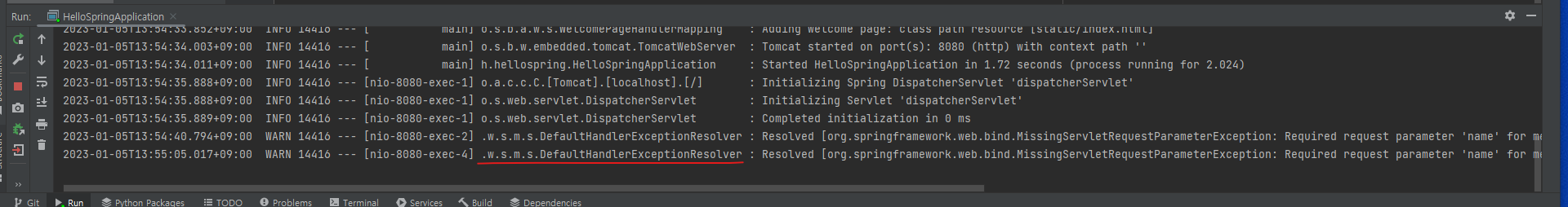
터미널 창에서 오류 메시지를 자세하게 살펴보면 다음과 같다.

Resolved [org.springframework.web.bind.MissingServletRequestParameterException: Required request parameter 'name' for method parameter type String is not present]
'name' 이라는 이름에 필요한 필수 parameter가 missing 되어 발생한 문제임을 다시 한 번 확인할 수 있었다.
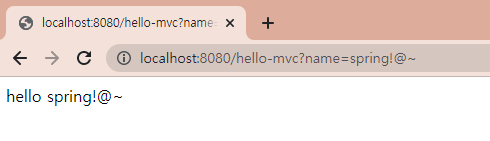
이번에는 "/hello-mvc?name=spring!@~" 라는 경로로 진입을 해보자.
이는 name 파라미터에 "spring!@~" 값을 넣어준것과 동일하다.

MVC와 템플릿 엔진의 동작 과정
위의 동작 과정을 아래 코드로 다시 살펴보도록 하자.

1) hello-mvc 경로와 매핑되어 helloMvc 메서드가 실행되고, name 파라미터에 spring!@~ 값을 받게 된다.
2) model에 등록한 attribute에, name 키에 대하여 name 값을 등록하게 된다.
3) 메서드의 리턴값 "hello-template"에 해당하는 hello-template.html 을 반환하게 된다.
4) p 태그 내에 thymeleaf 템플릿 언어에 맞게 text 내부의 문자열이 출력된다. 이 때, name 키에 해당하는 값이 치환된다.
동작 과정을 아래 그림으로 이해해보자.

1) localhost:8080/hello-mvc 경로로 접속하게 되면, 내장 톰캣 서버를 거친다.
2) 스프링은 helloController에 경로에 맞게 매칭되어 있는 메서드를 실행한다. 이 때, hello-template을 리턴하며, model에 등록된 키-값을 함께 던져준다.
3) 스프링은 viewResolver을 통해 template 엔진 동작 처리를 한다. (모델의 템플릿 변수 치환)
4) hello-template.html 페이지를 변환 후 렌더링을 한다. (정적 컨텐츠가 html 페이지를 그냥 던지는 것과 다르게 변환을 한 후 렌더링 진행)
'# Tech Studies > Java Spring • Boot' 카테고리의 다른 글
| [Spring] 비즈니스 요구사항 정리와 회원 Domain, Repository 생성 및 Test Case 작성 (회원 관리 예제 백엔드 개발) (0) | 2023.01.09 |
|---|---|
| [Spring] Spring API 개발 (HTTP @ResponseBody, 객체 전달) (0) | 2023.01.09 |
| [Spring] Spring Boot의 정적 컨텐츠 기능 (0) | 2023.01.05 |
| [Spring] Gradle 빌드와 실행 (컴파일, 링크, 빌드의 차이점과 Gradle build 설정) (1) | 2023.01.04 |
| [Spring] View 환경 설정 (Thymeleaf 템플릿 엔진 동작 방식, Controller 작성, 내장 Tomcat local Server 로드) (0) | 2023.01.04 |




