| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- C언어
- nestjs typeorm
- spring boot
- thymeleaf
- @Component
- 가상면접사례로배우는대규모시스템설계기초
- 카카오 알고리즘
- 파이썬
- 코딩테스트
- C++
- 시스템호출
- nestJS
- Spring
- 프로그래머스
- 알고리즘
- @Autowired
- 카카오
- python
- 카카오 코테
- 구조체배열
- nestjs auth
- 해시
- TypeORM
- git
- 스프링
- 컴포넌트스캔
- AWS
- Nodejs
- OpenCV
- 코테
- Today
- Total
공부 기록장 💻
[Spring] Spring Boot의 정적 컨텐츠 기능 본문
인프런 "스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술" 정리
웹 개발 방식
웹을 개발하는 방법에는 3가지가 있다.
1. 정적 컨텐츠. 파일을 그대로 웹 브라우저로 전달하는 방법
2. MVC와 템플릿 엔진. Model, Controller, View 템플릿 엔진 화면을 통해 서버의 어떤 프로그램으로 HTML을 동적으로 변형하여 로드.
3. API. Android, iOS, Vue, React 등의 클라이언트 또는 다른 서버와 json 포맷을 통해 데이터를 주고 받는 방식.
위의 방법 중, 1번에 해당하는 정적 컨텐츠 기능을 Spring Boot 프로젝트에서 확인해보자.
정적 컨텐츠
스프링 부트는 정적 컨텐츠 기능을 제공한다. 이전에 Thymeleaf 템플릿 엔진을 이용한 View 환경 설정과 관련하여 쓴 글(https://dream-and-develop.tistory.com/357) 에서도 살펴본 바와 같이, spring boot 프로젝트 내 src > main > resources > static 디렉터리 내 html 파일을 로컬 서버에 올릴 수 있다.
다음과 같이 간단한 hello-static.html 을 작성한 후 spring boot application 을 실행한 뒤,


localhost:8080/hello-static.html 로 지정한 경로로 접속해보면 다음과 같이 <body> 태그 내에 작성한 텍스트가 뜨는 것을 확인할 수 있다.

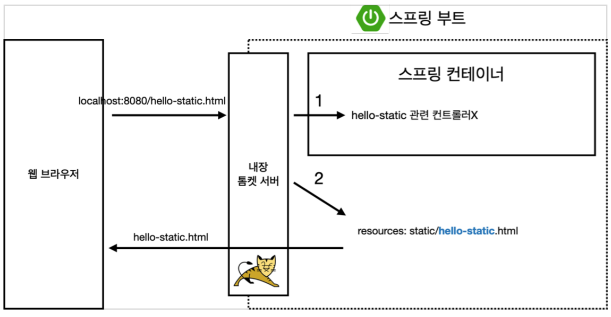
spring boot에서 정적 컨텐츠를 제공하는 기능의 원리를 다음의 그림을 통해 이해해보자.

1. html 파일 이름의 경로로 브라우저가 접속을 한다.
2. 내장 Tomcat 서버가 경로 요청을 받아 우선적으로 controller에서 "hello-static" 과 매핑되는 것이 있는지 확인한다. (이전에 작성한 "hello" 는 존재하지만 "hello-static"은 존재하지 않는 상황이다.)
3. 2번에 해당하지 않는 경우, resources에 static/hello-static.html 파일이 존재하는지 확인한다.
4. 발견한 경우 해당 정적 컨텐츠를 반환한다.
'# Tech Studies > Java Spring • Boot' 카테고리의 다른 글
| [Spring] Spring API 개발 (HTTP @ResponseBody, 객체 전달) (0) | 2023.01.09 |
|---|---|
| [Spring] MVC와 템플릿 엔진을 이용한 웹 개발 (0) | 2023.01.05 |
| [Spring] Gradle 빌드와 실행 (컴파일, 링크, 빌드의 차이점과 Gradle build 설정) (1) | 2023.01.04 |
| [Spring] View 환경 설정 (Thymeleaf 템플릿 엔진 동작 방식, Controller 작성, 내장 Tomcat local Server 로드) (0) | 2023.01.04 |
| [Spring] Spring Boot Gradle의 라이브러리와 의존성 (0) | 2023.01.04 |




