| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 해시
- @Autowired
- nestjs typeorm
- nestJS
- 구조체배열
- 프로그래머스
- nestjs auth
- 코테
- 카카오 코테
- @Component
- 코딩테스트
- 스프링
- git
- 컴포넌트스캔
- 카카오 알고리즘
- 파이썬
- thymeleaf
- TypeORM
- C언어
- Spring
- C++
- Nodejs
- OpenCV
- python
- AWS
- 알고리즘
- 카카오
- spring boot
- 시스템호출
- 가상면접사례로배우는대규모시스템설계기초
- Today
- Total
공부 기록장 💻
[NestJS/오세유] 오세유 프로젝트 진행 상황과 팀 회의 회고 1 본문
현재 진행 상황을 보고해 보자면,
7월 말부터 오세유 프로젝트가 시작해, 벌써 한 달 반이라는 시간이 흘렀다.
나를 포함한 우리 팀원 3명은 프로젝트 진행과 개발, 배포에 박차를 가하고 있는 중이다.
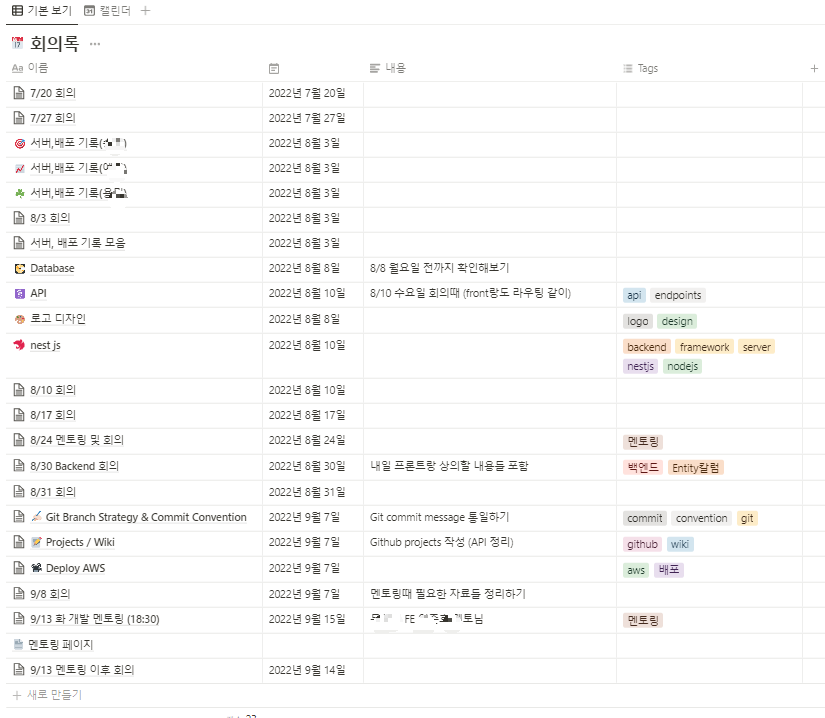
7/20 첫 회의부터 시작해서, 특별한 일이 있는 경우를 제외하고 매주 수요일마다 회의를 진행해 왔다.
초반만 해도, 11월 즈음까지 장기간에 걸쳐 각자 스터디와 개발을 진행하여 배포에 도전해 보는 것을 목표로 하여, 천천히 여유로운 마음으로 프로젝트를 진행될 것을 예상했다. 하지만 최근 몇 주에 걸쳐 다들 열심히 달려오다 보니, 어느새 벌써 배포 테스팅 단계에 이르렀다. (실제 배포는 아니고, 배포 "테스트"에 성공했다는 뜻!)
그래서 그동안 프로젝트 진행 상황을 기록하고 회고하고자 짧은 글을 남겨보려고 한다.

먼저 현재 진행되고 있으며, 진행될 예정인 큼지막한 몇 가지 사안들을 적어보자면 다음과 같다.
1. Front 프로토타입 완성과 랜딩 페이지 publishing 완료, Back 메인 api들 검증 완료
Front 파트에서는 기본 페이지들(회원가입, 로그인, 메인 페이지, 구인글 등록 및 상세 보기, 마이 페이지)에 대한 publishing이 완료되었고, Back 파트에서는 기본 페이지들과 연관되어 있는 메인 API들에 대한 검증을 완료하였다.
Postman 을 이용해서 각 http 메소드들에 대하여 전송 후, Response 값을 모두 확인하였고 각 Column에 올바르지 못한 value값이 들어가는 경우에 대해서도 몇 가지 검증을 완료했다.
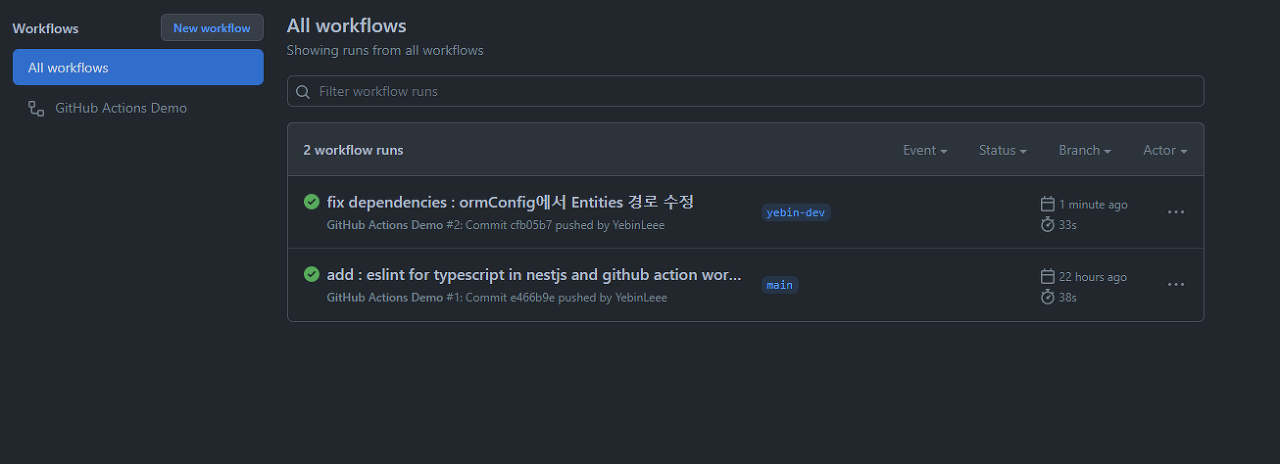
2. AWS 서버 배포와 Github Actions를 이용한 CI/CD 구축 초기 단계


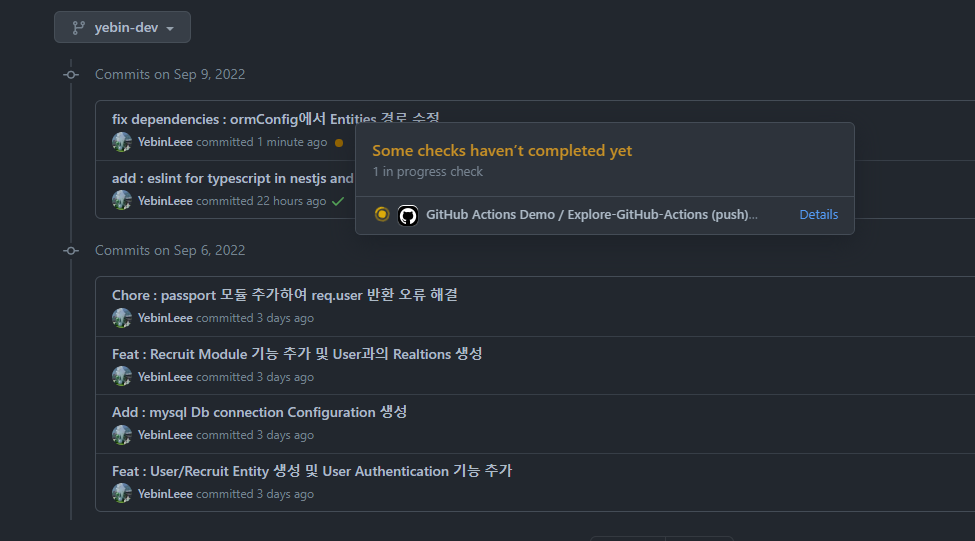
Github Repository를 만들고, 개발 환경 설정하고, 초반에 구현한 코드들은 올린지 벌써 며칠 전 일이다. 며칠 새, AWS 서버 배포에 성공하였고, Github Actions를 이용한 CI/CD 구축 초기 단계에 들어섰다.
클라우드에 서버 배포하는 이슈는 초반부터 매번 진행되는 팀 회의 때 이야기 나오던 부분이었고, 최근까지 계속 고군분투 하던 사안이었다. 나는 주로 서버 개발과 API 문서화, 그리고 CI/CD 자동화 작업 공부에 몰두하고 있었고, 다른 백엔드 팀원은 AWS 배포 작업에 집중하고 있었다. 그리고 감격스럽게 서버 배포에 성공하였다는 메세지를 받았다. 바로 해당 서버에 API 요청 몇 개 보내보니, RDS에 데이터가 무사히 잘 도착했다는 답을 바로 받았다. 테스트는 완료! 서버가 잘 구동되는 것 같으니, 이정도면 "Deploy" 의 반의 반의 반은 온 것이 아닐까.. 싶다.
나는 Github Actions를 이용해 간단한 Workflow 작업 생성하는 것에 성공하였고, 현재는 Typescript에 필요한 ESLint와 기본적인 설정들을 한 상태이다. 앞으로 파이프라인 구축에 필요한 공부를 하며 서버 배포에 필요한 여러 환경 설정들을 추가해 나갈 예정이다.





4. 다음주 Frontend Enginner 현직자분의 멘토링 진행 예정
교내 창업 멘토링 프로그램 설문지를 우연찮게 보다가, 오세유 개발 프로젝트에 꼭 필요한 멘토링을 해주실 만한 멘토 분이 목록에 포함되어 있었다. 우리 프로젝트의 개발 과정과 Front 파트와 관련해서 도움을 많이 받을 수 있지 않을까 싶어, 곧바로 팀원들에게 물어보고 신청을 완료했다. 개발 멘토링에 필요한 자료들과 질문지를 팀원들과 열심히 만는 중이다. (프로젝트의 진척 상황이 매우 빠르기 때문에, 최근 포함해야 할 내용이 많아져 현재는 Notion 페이지로 제작을 완료했다!)
5. 프로젝트 소개 Notion 페이지 제작 완료, 그리고 Github Wiki 작성 시작
프로젝트 진행 초반 설계했던 Model UML Diagram과 각 Table 정보, API endpoints 초기 설계본을 Github Wiki에 조금씩 작성하고 있었다. 또 때마침 멘토링에 필요한 자료들을 정리해야 했기 때문에, 프로젝트를 소개하는 Notion 페이지를 미리 제작하게 되었다. 개발 뿐 아니라 생각보다 문서화하는 데에도 시간이 꽤나 들어간다는 것을 새삼 느꼈다. 프로젝트를 진행하면서 문서로 잘 정리하고 기록해 놓으니, 프로젝트의 개요와 목표를 다시 되짚어볼 수 있고, 진척 상황도 한눈에 파악할 수 있으며, 앞으로의 개발 진행에도 박차를 가하는 또다른 동기 부여가 되는 것 같다.




6. 삽질하며 배우는 것도 나름 재밌어! 🔨
프로젝트를 진행하면서 처음 도전해보는 것들이 정말 많다. Javascript는 물론이거니와 Typescript 언어, 그리고 NodeJS 프레임워크를 사용해본 경험이 전혀 없다. 예전에 Django 프로젝트 하면서 JS script 코드 몇 줄 끄적이고, ajax 구현하며 약간 발을 담가본 것을 제외하고는 말이다.
초반에는 여러 강좌와 문서들을 찾으면서 기초부터 시작해야겠다는 마음가짐으로 개발을 했다. 그러나 프로젝트를 진행하면서 크고작은 여러 이슈들을 해결할 때는 차근차근 배우는 것이 불가능하겠다는 생각을 했다. 이슈 하나를 붙들고 하루종일 자료들 다 구글링하며 붙들게 되는, 흔히들 말하는 삽질을 하게 되는 상황이 많이 발생하게 되는 것 같다.

이러한 삽질의 과정들이 정말 비효율적이고 힘들다는 생각이 들 때도 많지만, 나름 재밌기도 하다. 직접 프로젝트에 뛰어들어 개발을 하다보니 프로젝트를 하지 않았더라면 배우지 못할 만한, 그냥저냥 지나쳤을 만한 것들도 깊이 배우게 되는 것 같아 더 재밌는 것 같다.
그리고 무엇보다 팀프로젝트이다보니 내가 새로 공부하여 프로젝트에 적용한 것을 다른 팀원들에게도 알리고 공유해야 한다는 생각이 들었다. 나 혼자 이해하고 넘어가면 될 만한 것들을 다시 정리하고 기록하는 작업을 하고 있다 보니, 조금 더 깊이 있는 공부를 하기 위해 노력하게 된다.