| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- nestjs auth
- 가상면접사례로배우는대규모시스템설계기초
- C언어
- @Component
- 구조체배열
- 시스템호출
- 카카오 알고리즘
- nestjs typeorm
- TypeORM
- 카카오
- OpenCV
- C++
- spring boot
- 알고리즘
- 코딩테스트
- 컴포넌트스캔
- 카카오 코테
- 파이썬
- 해시
- @Autowired
- Spring
- AWS
- nestJS
- 코테
- 스프링
- python
- git
- Nodejs
- 프로그래머스
- thymeleaf
- Today
- Total
공부 기록장 💻
[Git/Github] Github Actions를 이용한 Workflow 자동화와 CI/CD 파이프라인 구축하기 / eslint 적용하기 , "module is not defined" 에러 해결 과정 본문
[Git/Github] Github Actions를 이용한 Workflow 자동화와 CI/CD 파이프라인 구축하기 / eslint 적용하기 , "module is not defined" 에러 해결 과정
dream_for 2022. 9. 9. 01:44
Github Actions는 Github 에서 공식적으로 제공하는 CI/CD 툴, 빌드, 테스트 및 배포 파이프라인을 자동화할 수 있는 CI/CD 플랫폼, 즉 다시 말해 개발의 Work Flow를 자동화할 수 있게 도와주는 도구이다.
오세유 프로젝트를 진행하면서 AWS EC2 인스턴스를 생성하고, API 테스트를 하는데 있어 추후 CICD 파이프라인을 구축하여 배포와 빌드, 테스트를 자동화하고자 Github Actions에 대해 공부해보고자 한다.
Github Actions에 대해 알아보기전, 우선 CI/CD가 무엇인지부터 살펴보자.
CI/CD란 무엇인가?
CI는 Continuous Integration(지속적 통합) , CD는 Continuous Delivery(지속적 전달)의 줄임말이다.
- CI : 테스트 빌드, Dockerizing, 저장소에 전달하는 것 까지 production 환경으로 서비스를 배포할 수 있도록 준비하는 프로세스
- CD : 저장소로 전달된 production 서비스를 실제 사용자들에게 배포하는 프로세스
작업한 소스 코드들을 빌드하고, 저장소 Repository 에 전달 후 배포까지 하는 전 과정을 통상적으로 CI/CD라고 부른다.
Github Actions 란?
Github Actions는 Github에서 제공하는 CI (Continuous Integration, 지속적인 통합) 와 CD (Continuous Deployment, 지속적인 배포) 를 위한 서비스이다. Github Actions을 사용하면 프로젝트에서 지속적으로 수행해야 하는 반복 작업들을 자동화시키는 도구를 제공한다. Repository에서 어떤 이벤트가 발생했을 때, 특정 작업이 일어나게 하거나 주기적으로 어떤 작업들을 반복해서 실행시킬 수 있다.
예를 들어, 작업자가 Pull Request를 생성 시, Github Actions를 통해 변경된 코드에 문제가 없는지 검사를 진행하거나, 새로운 코드가 메인 브랜치에 push 되는 경우, 소프트웨어를 자동적으로 build하여 상용 서버에 배포(deploy)할 수 있다. 또는 특정 시각에 하루에 대한 통계 데이터를 수집하는 것 또한 가능하다.
Github Actions 를 통한 CI/CD는 기존 자동화 서비스에 비해 간편한 설정과 높은 접근성으로, DevOps 엔지니어의 영역에서 일반 개발자들 또한 어렵지 않게 설정을 할 수 있는 도구를 제공하고 있다.
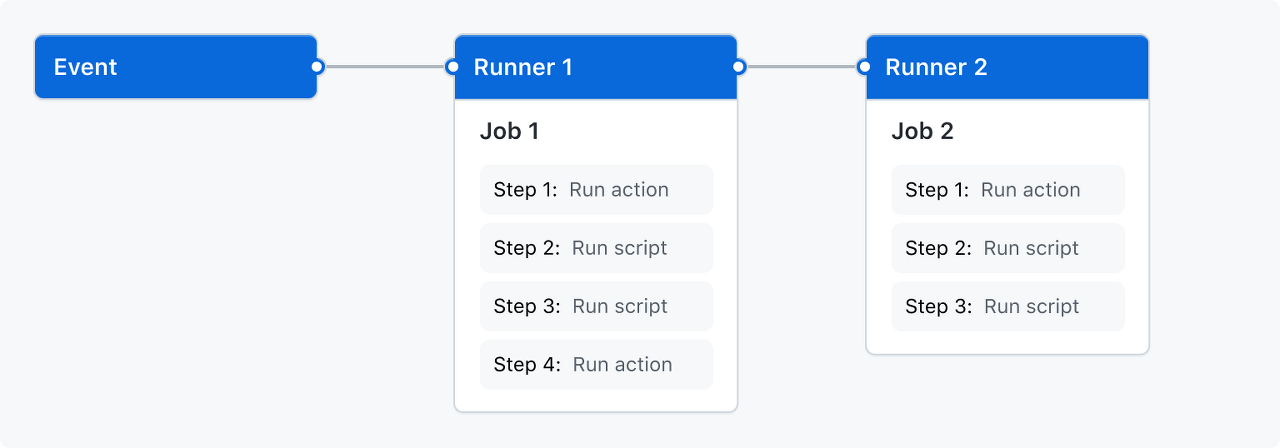
Github Actions의 컴포넌트
Github Workflow에는 순차적, 또는 병렬로 실행할 수 있는 하나 이상의 job(작업)이 포함되어 있다.
각 job은 자체 가상 머신 runner 내부 또는 컨테이너 내부에서 실행되며, 사용자가 정의한 스크립트를 실행하거나 job을 실행하는 하나 이상의 단계(workflow를 단순화할 수 있는 재사용 가능한 확장, steps)가 존재한다.

차례대로, Github Actions에 필요한 컴포넌트들, Workflow, Event, Job, Step, Action, Runner에 대해 알아보자.
Workflows, 작업 흐름
Github Actions에서 가장 상위 개념인 Workflow(작업 흐름)은 쉽게 말해, 자동화해놓은 작업 과정, 자동화된 전체 프로세스라고 볼 수 있다. Repository 내에 .github/workflows 폴더 내에 작성된 한 개 또는 여러 YAML 파일을 설정하여 다수의 Workflow를 만들 수 있다. Github에게 YAML 파일로 정의한 자동화 동작을 전달하면, Github Actions는 해당 파일을 기반으로, 작업들을 실행시킨다.

Event, 이벤트
Workflow를 트리거(실행)하는 특정 활동이나 규칙이다. 예를 들어, 누군가 commit을 Repo 에 push하거나 pull request 하는 요청이 생성될 때, Github에서 활동이 시작될 수 있다.
이러한 이벤트를 생성하기 위해 YAML 파일에서크게 2가지를 정의해야 한다.
첫번째는 on 속성을 통해 해당 Workflow가 언제 실행되는지를 정의해야 한다.
다음은 main 브랜치에 push, pull_request 이벤트가 발생할 때마다 workflow를 실행하는 예제이다.
// .github/workflows/example.yml
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
# ...
매일 자정에 workflow를 실행하려면 다음과 같이 설정할 수 있다.
// .github/workflows/hello.yml
on:
schedule:
- cron: "0 0 * * *"
jobs:
# ...
두번째는, jobs 속성을 통해 해당 workflow가 구체적으로 어떤 일을 해야 하는지 명시해야 한다.
Jobs, 작업
Github Actions에서 Job(작업)은, 독립된 단일의 가상 머신 또는 컨테이너에서 돌아가는 하나의 처리 단위를 의미한다.
하나의 Workflow에는 적어도 한 개 이상의 Job 이 존재하는데, 모든 작업은 기본적으로 동시에 실행되며 필요할 경우, 작업 간에 의존 관계를 설정하여 작업의 실행 순서를 제어할 수도, 혹은 독립적으로 병렬 실행될 수도 있다.
Job은 YAML 파일 내에 jobs 속성을 사용하여 작업 식별자(ID)와 작업 세부 내용 간의 mapping 형태로 명시가 된다.
예를 들어, job1, job2, job3 이라는 작업ID를 가진 3개의 작업을 추가하려면 다음과 같이 설정하면 된다.
// .github/worfkflows/example.yml
# ..
jobs:
job1:
# job1에 대한 세부 내용
job2:
# job2에 대한 세부 내용
job3:
# job3에 대한 세부 내
각 작업의 세부 내용으로는 여러 가지가 들어갈 수 있는데, 필수로 들어가야 하는 속성은 linux나 windows와 같은 실행 환경을 지정하는 runs-on 속성이다.
// .github/workflows/example.yml
# ...
jobs:
job1:
runs-on: ubuntu-latest
steps:
# ..
Steps, 작업 순서
작업에서 작업 순서를 명시하기 위해서는 steps 속성을 설정해줘야 한다.
하나의 작업은 일반적으로 여러 단계의 명령을 순차적으로 실행하는 경우가 많으며, Github Actions 에서는 각 작업(job)이 하나 이상의 단계(step)으로 모델링 된다.
작업 단계는 단순한 command나 script가 될 수도 있고, action이라 하는 복잡한 명령이 될 수도 있다. command, script를 실행할 때는 run 속성을, 액션을 사용할 때는 uses 속성을 사용한다.
프로젝트에서 테스트를 돌리는 예를 들어보자.
1) repo에서 전체 코드를 vscode를 비롯한 작업 실행 환경으로 내려 받고,
2) 패키지를 설치한 후
3) 테스트 스크립트를 실행해야 하는 작업을
다음 steps 속성을 통해 명시할 수 있다.
(작업 단계를 명시할 때는, yaml 문법에서 사용하는 sequence 타입에 따라, 각 단계 앞에 '-' 를 붙여줘야 한다.)
// .github/workflows/example.yml
# ...
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- run: npm install
- run: npm test
Actions, 액션
Action이란, Github Actions에서 반복 단계를 재사용하기 용이하도록 제공되는 일종의 작업 공유 매터니즘이다.
하나의 Repository 내에서 여러 workflow 간 공유할 수 있으며, public Repo. 를 통해 액션을 공유하면 Github 상의 모든 코드 저장소에서 사용하게 된다.
Github에서 제공하는 대표적인 공개 액션은 actions/checkout 이 있다. 위의 step 예제의 첫번째 단계에서 사용한 예이다. 대부분의 CI/CD 작업은 Repo 로부터 코드를 작업 실행 환경으로 내려 받는 것으로 시작하므로, 이 액션은 범용적으로 사용되고 있다.
Runners
https://github.com/actions/runner / https://github.com/actions/runner-images
Runner이란 Workflow 가 트리거 될 때 실행하는 서버이다. 각 Runner는 한 번에 1개의 job을 실행할 수 있다.
Github에서 호스팅해주는 Gihub-hosted runner와 직접 호스팅하는 Self-hosted runner로 나눌 수 있는데, Github-hosted runner는 Azure의 Standard_DS2_v2로 vCPU 2, 메모리 7GB, 임시 스토리지 14GB를 포함한다.
Workflow를 생성해보자

.github/workflows 폴더를 생성하고,
github-actions-demo.yml 파일을 만들고 다음의 내용을 포함시키자.
name: GitHub Actions Demo
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: npm install
- run: npm run lint
eslint 설치해보자.
https://github.com/typescript-eslint/typescript-eslint
$ npm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint typescript
Configuration
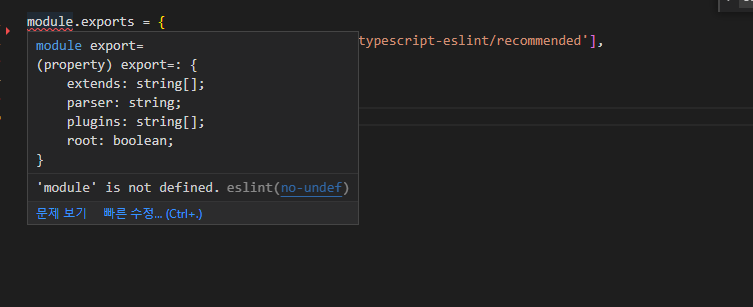
.eslintrc.cjs 파일에 다음과 같이 작성해주자.

module.exports = {
"env": {
node: true,
},
extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended'],
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
root: true,
};
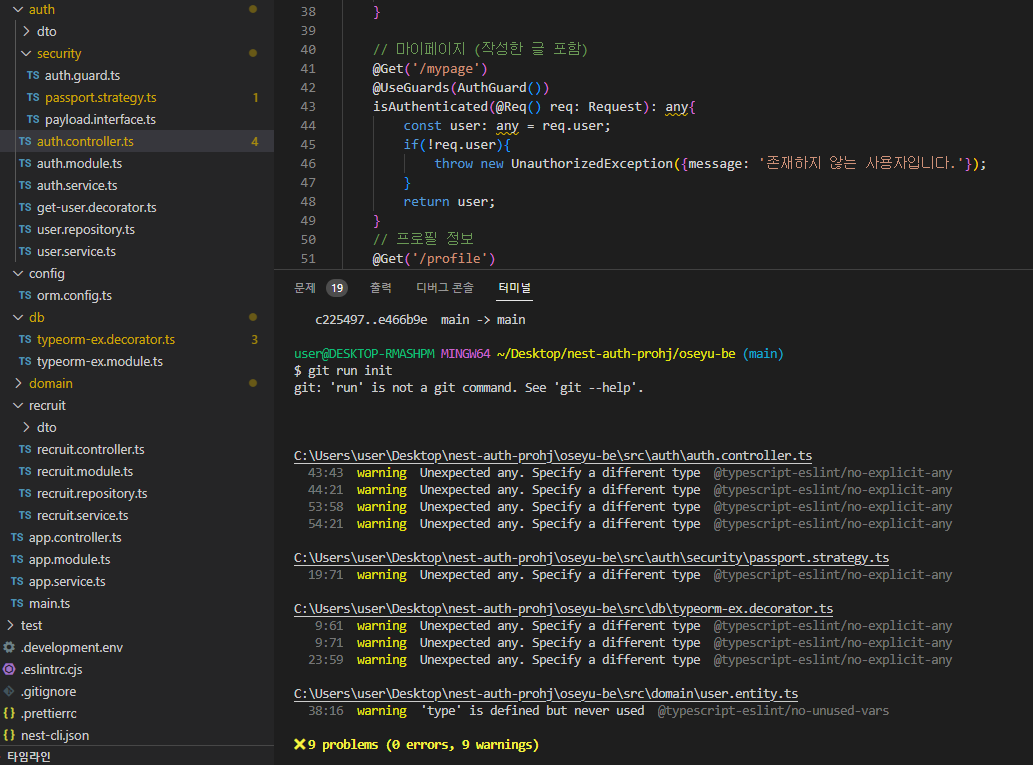
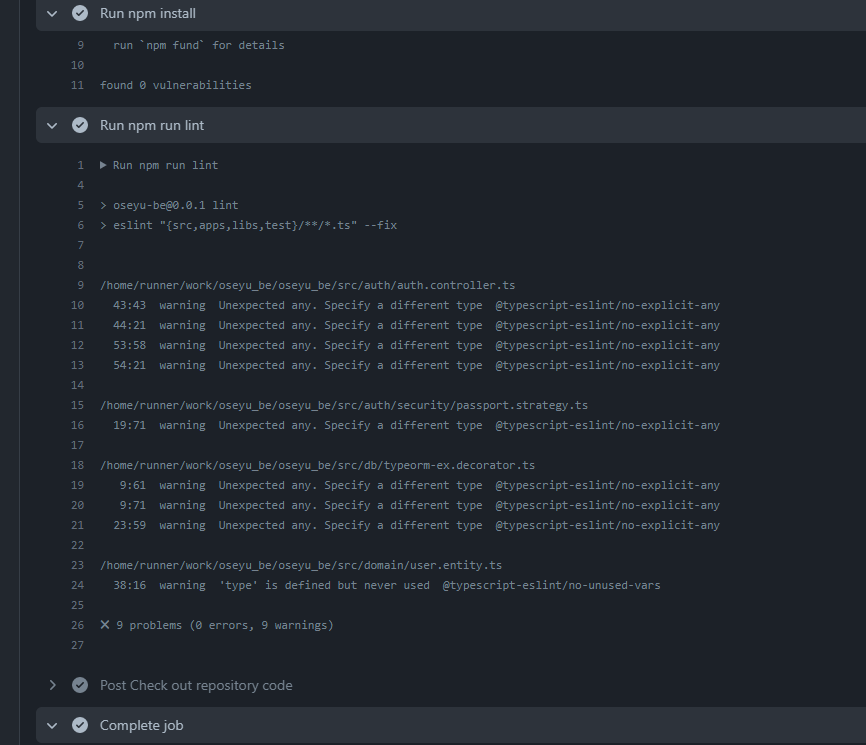
lint 실행해보자
$ npm run lint
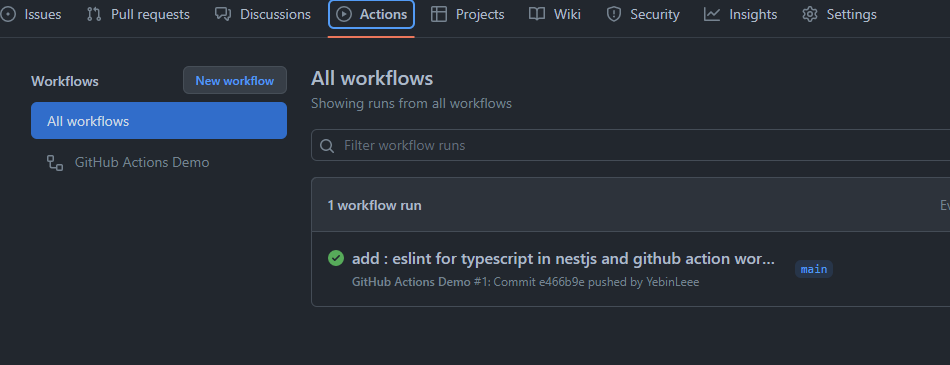
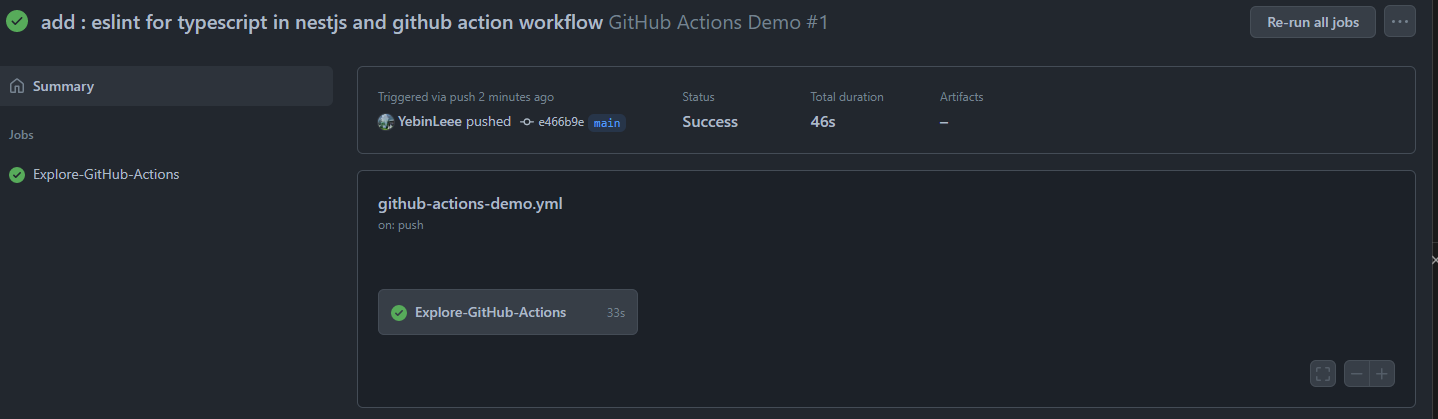
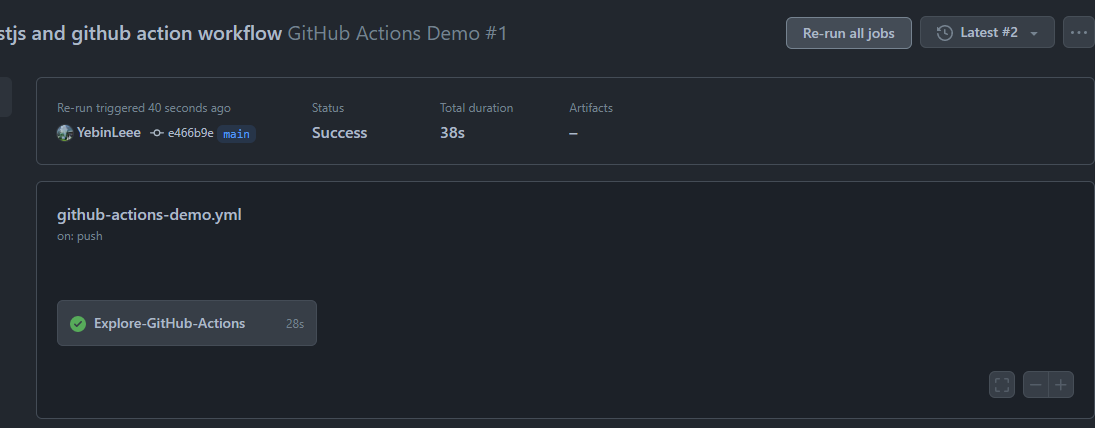
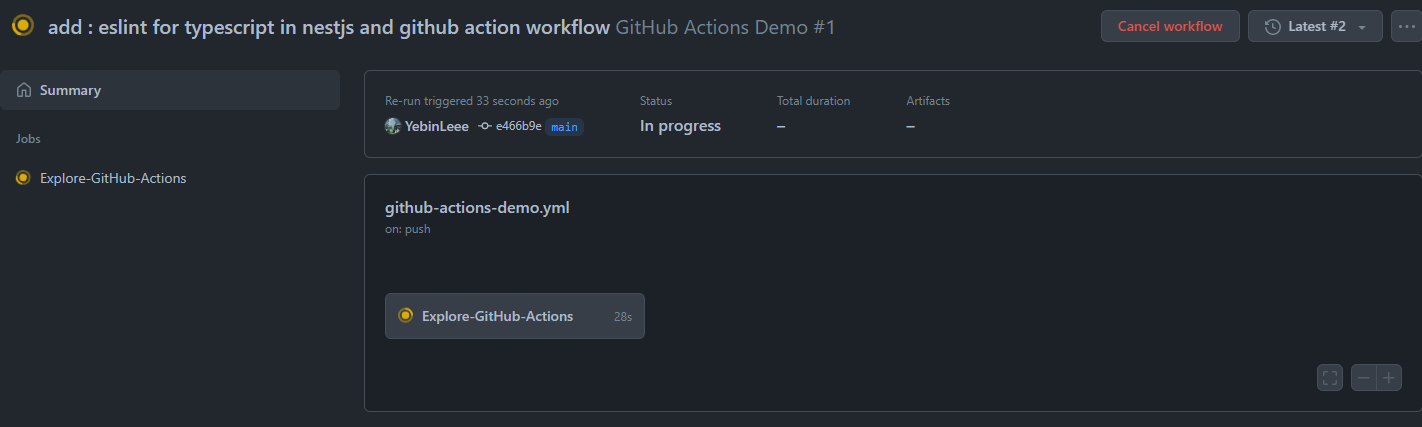
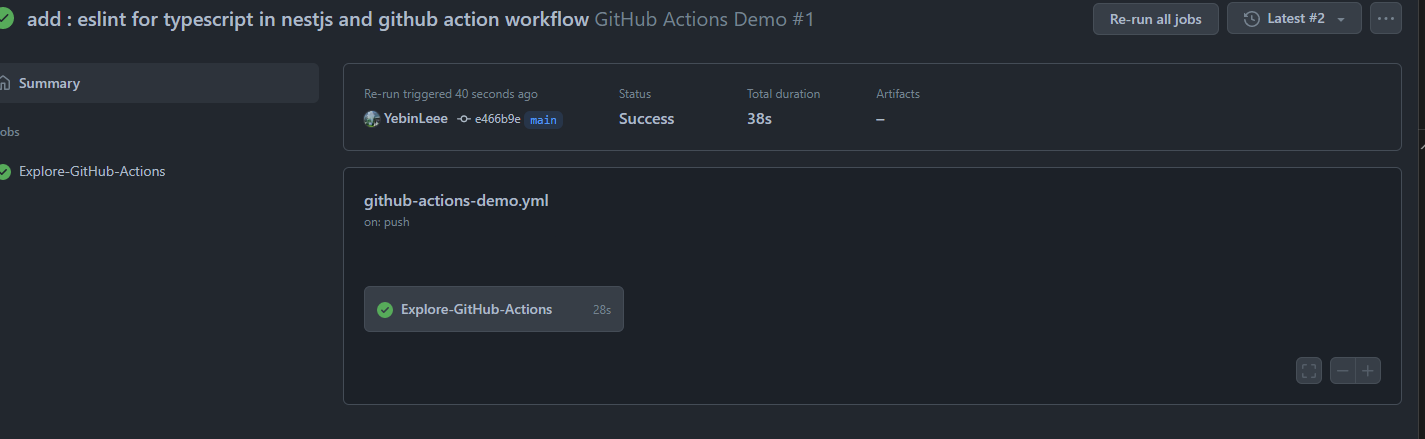
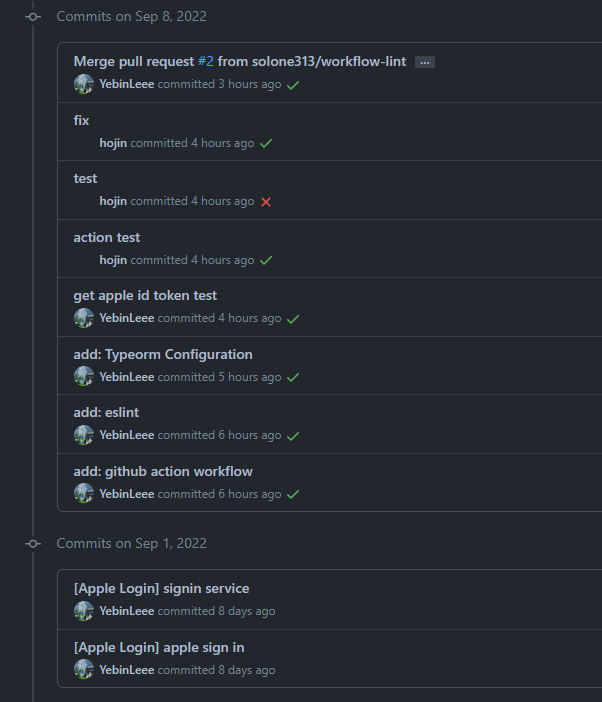
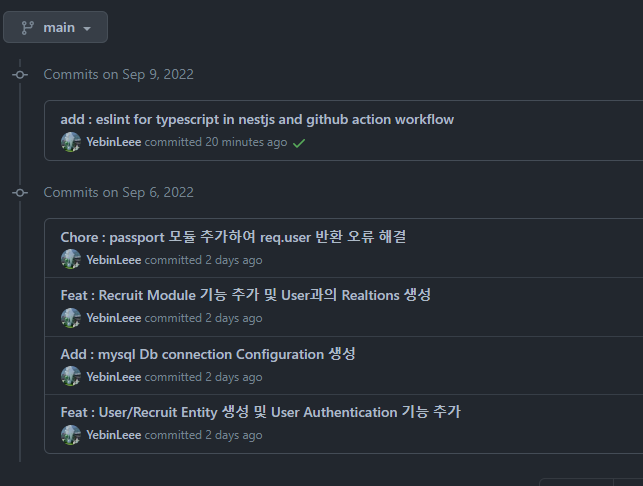
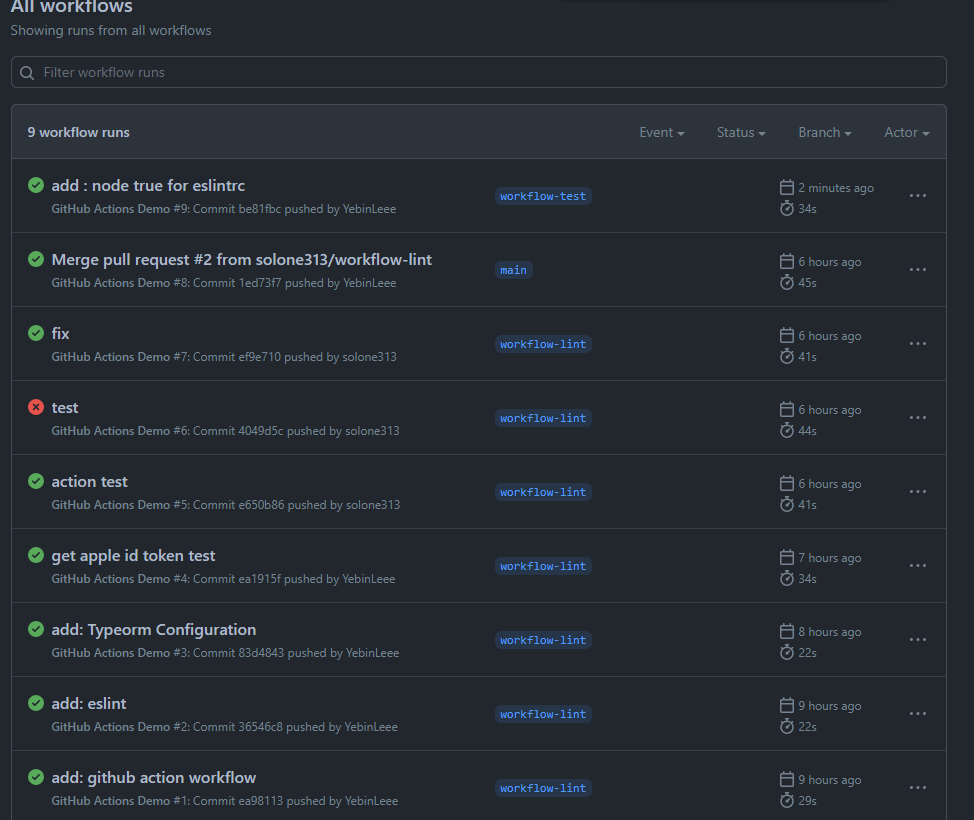
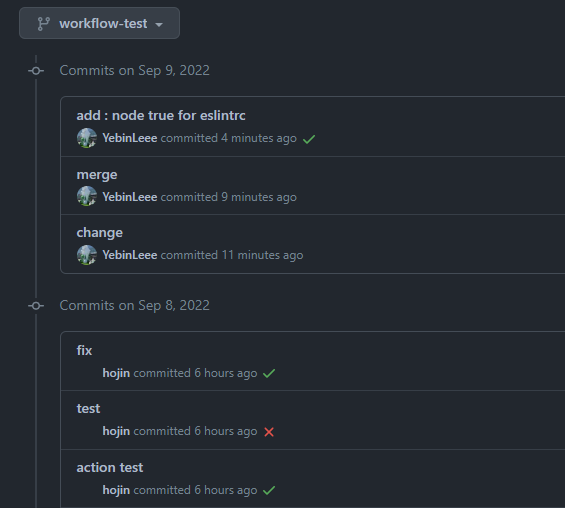
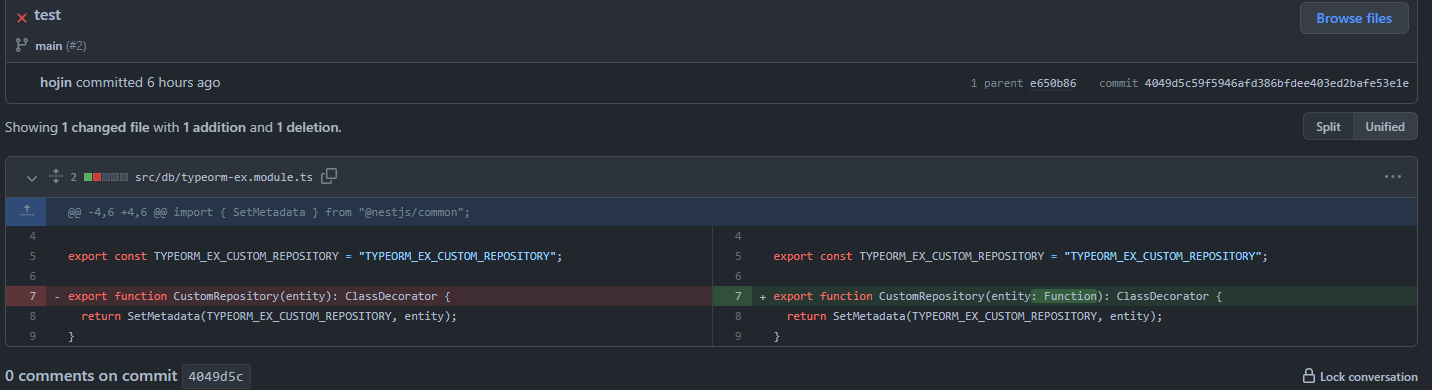
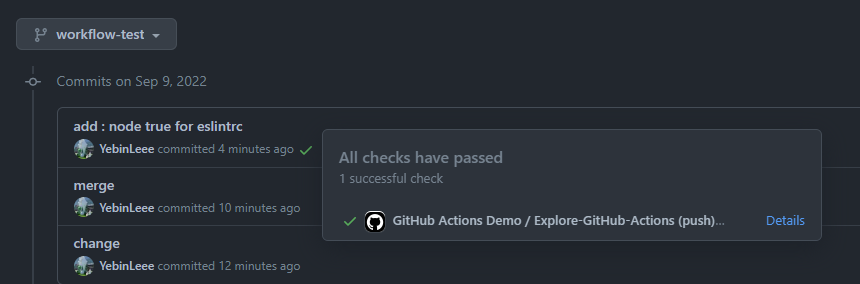
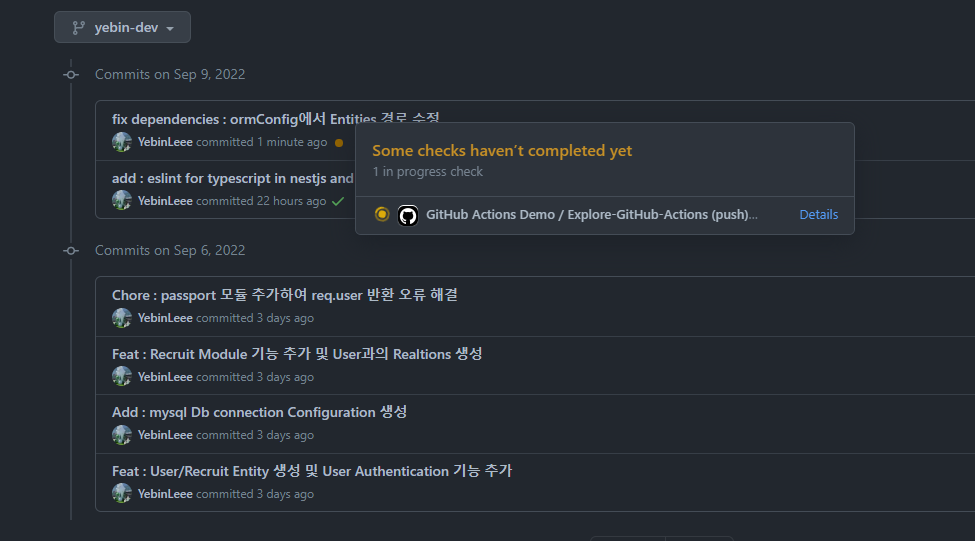
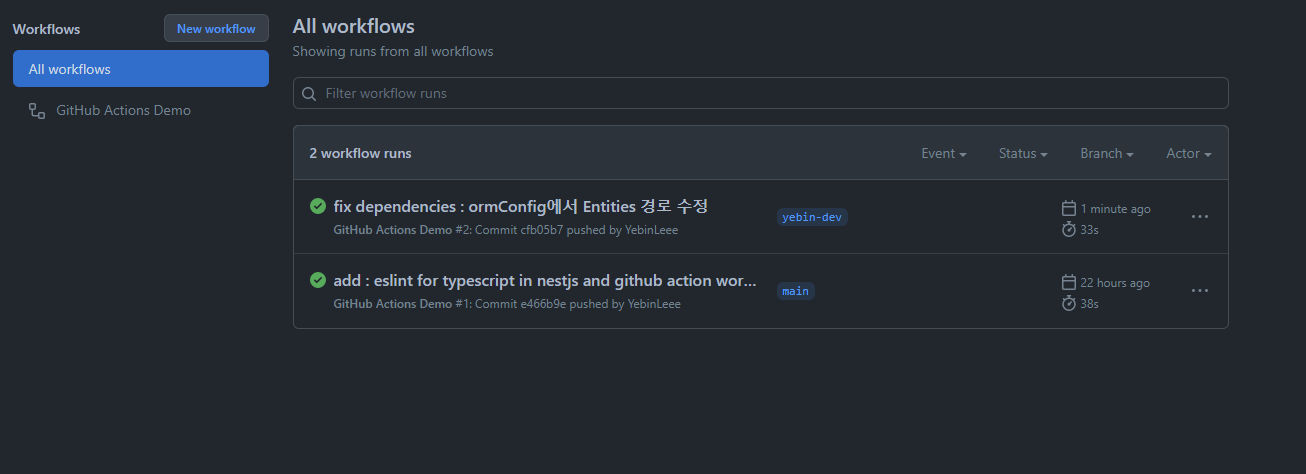
Github에서 workflow 확인하기



lint 확인

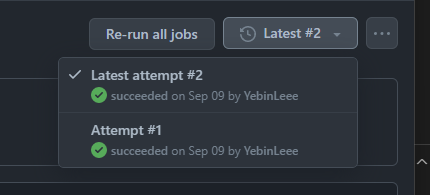
Re-run all jobs











오늘 Github Action, Git Workflow, Token 에 대해서 계속 검색했는데 아니?



[참고자료]
https://docs.github.com/en/actions/quickstart
https://brownbears.tistory.com/597
https://www.inflearn.com/questions/36296
'# Develop > Project' 카테고리의 다른 글
| 카카오 소셜 로그인 과정 이해하기 (0) | 2022.09.27 |
|---|---|
| [NestJS/오세유] 오세유 프로젝트 진행 상황과 팀 회의 회고 1 (0) | 2022.09.09 |
| [NestJS/오세유] Recruitment Entity 생성 및 구인글 등록 기능 및 Auth 인증 절차 추가와 User 정보 포함 (0) | 2022.08.31 |
| [NestJS/오세유] User, Recruitment Entity / Relations 생성 (0) | 2022.08.30 |
| [NestJS/오세유] NestJS 오세유 백엔드 프로젝트 시작 (0) | 2022.08.30 |




