| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AWS
- 해시
- nestjs typeorm
- 카카오 알고리즘
- C언어
- git
- 컴포넌트스캔
- 카카오
- 스프링
- nestJS
- 코테
- spring boot
- 가상면접사례로배우는대규모시스템설계기초
- thymeleaf
- python
- 알고리즘
- @Autowired
- Spring
- 프로그래머스
- nestjs auth
- TypeORM
- 구조체배열
- C++
- Nodejs
- 카카오 코테
- 시스템호출
- OpenCV
- @Component
- 코딩테스트
- 파이썬
Archives
- Today
- Total
공부 기록장 💻
[Spring] View에서 Thymeleaf 문법을 이용하여 url 링크로 이미지 업로드하기 (img th:src) 본문
# Tech Studies/Java Spring • Boot
[Spring] View에서 Thymeleaf 문법을 이용하여 url 링크로 이미지 업로드하기 (img th:src)
dream_for 2023. 2. 14. 17:13Thymeleaf Template Engine 문법(img th:src)을 이용해 이미지를 View에 업로드해보자
기존 html 에서 image url 값을 통해 이미지를 시각적으로 나타내기 위해서는 <img src = "https://url.."> 와 같은 형태를 사용했다.
Thymeleaf Template Engine을 사용해 이미지를 업로드 할 때는 Thymeleaf 문법을 어떻게 사용해야 할까?
String 타입의 url 링크를 받아온 값에 대해, <img th:src="@{${data.img}}" alt="" /> 와 같이 사용해주면 된다.
<tr th:each="result : ${results}">
<td> <span style="font-weight:bold" th:text="${result.title}"> Title </span></td>
<td>
<img th:src="@{${result.coverLink}}" alt="no image"/>
</td>
<!-- -->
</tr>
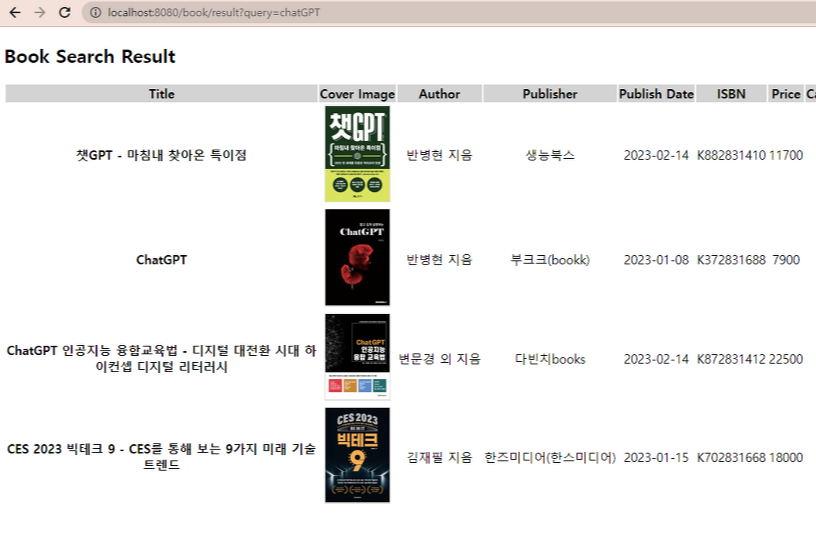
아래와 같이 로컬에서 테스트했을 때, View 결과 화면에서 이미지가 잘 나타나는 것을 확인할 수 있다.

728x90
반응형
'# Tech Studies > Java Spring • Boot' 카테고리의 다른 글
Comments


