| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- TypeORM
- 구조체배열
- 코딩테스트
- @Autowired
- spring boot
- python
- 프로그래머스
- nestjs auth
- @Component
- 해시
- Spring
- 카카오 코테
- nestJS
- C++
- thymeleaf
- 스프링
- 파이썬
- AWS
- 시스템호출
- 카카오
- git
- 컴포넌트스캔
- 알고리즘
- Nodejs
- 가상면접사례로배우는대규모시스템설계기초
- C언어
- OpenCV
- 카카오 알고리즘
- 코테
- nestjs typeorm
- Today
- Total
공부 기록장 💻
[Spring] 회원 관리 예제 - 웹 MVC 개발 (홈 화면, 회원 가입 및 등록, 회원 목록 조회) 본문
[Spring] 회원 관리 예제 - 웹 MVC 개발 (홈 화면, 회원 가입 및 등록, 회원 목록 조회)
dream_for 2023. 1. 16. 11:40인프런 "스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술" 정리
웹 MVC 개발
이제 회원을 등록(가입)하고 회원의 목록을 조회하는 웹 MVC 프로그램을 작성해보자.
이전에 스프링 부트에서 웹 브라우저가 내장 톰캣 서버를 통해 스프링 컨테이너에 접근하여 웹 페이지를 보는 방법을 다시 복습해보면 다음과 같다.

1. 먼저 controller에서 해당 경로로 매핑된 컨트롤러가 있는지 살펴본다.
2. 1번에서 찾지 못한 경우, static 디렉터리 내의 파일을 검색한다. (이때 경로가 "/" 인 경우는 index.html 파일을 전달)
이제 Home 화면(local 경로 "http://localhost:8080") 에 "회원 가입" 과 "회원 목록" 기능을 동작하도록 하는 링크를 생성하여 각 기능을 수행하도록 하는 웹 MVC를 구현해보자.
Home 화면 추가하기
HomeController
먼저 root 경로에 home 화면을 만들어보자.
@GetMapping("/") 어노테이션을 추가하고, Home() 메서드에서 "home" 을 리턴하도록 하자.


View (Templates) - home.html
templates 디렉터리 내에 "home.html" 을 다음과 같이 thymeleaf 템플릿 엔진을 이용해 작성해주자.


2개의 <a> 태그를 살펴보면, "/members/new" 경로로 이동하는 "회원가입" 텍스트와
"/members" 경로로 이동하는 "회원목록" 텍스트가 포함되어 있다.
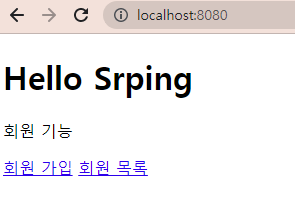
이제 앱을 실행하면, "/" 경로로 접근하였을 때 위의 그림에서 설명한 바와 같이,
리턴한 "home"에 대하여 templates 디렉터리 내에 "home.html" 이 있는지 탐색을 하게 된다.
위에서 "home.html" 을 작성했기 때문에 해당 페이지가 아래와 같이 나타난다.

이제 회원 가입과 회원 목록 기능을 수행하는 controller 와 view를 생성해보자.
회원 가입 및 등록
MemberController
controller 디렉터리 내에 MemberController, MemberForm 클래스 내에 회원 가입을 할 수 있는 기능을 구현해보자.

아래와 같이 두 메서드 createForm()과 create() 를 작성해준다.
1. @GetMapping("/members/new")
"/members/new" 경로에 대한 GET 요청을 보냈을 때, view의 members 디렉터리 내 createMemberForm.html을 반환한다.
2. @PostMapping("/members/new")
"members/new" 경로에서 POST 요청을 보냈을 때, MemberForm 객체로 받은 회원의 이름을 Member 객체의 이름으로 설정한 후 회원 등록을 진행하고, 홈 화면으로 redirect 하도록 한다.

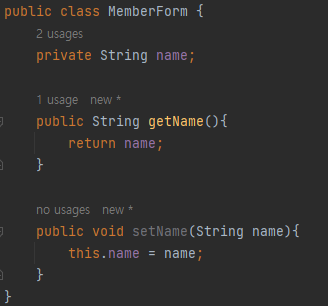
MemberForm 클래스는 다음과 같이 작성해주자.

View (Templates) - createMemberFrom.html
Get 요청이 들어왔을 때 반환해야 할 createMemberForm.html 을 작성해주자.
templates 디렉터리 내에 만든 members 패키지 내에 추가해준다.


위 html 파일에서는 "/members/new" 경로에서 POST 요청이 발생했을 때 action을 취하는 <form> 태그가 사용되었다.
name 이라는 id 값을 가진 text input 박스에서 name 이라는 값을 전달해주도록 작성하였다.
그래서 나타나는 페이지의 화면은 다음과 같다.

회원 가입 기능을 하는 위의 전체적인 동작 방식을 자세하게 살펴보자.
1) "/members/new" 경로로 접근을 하게되면, 해당 경로에 대한 GET 요청을 전달하게 되고 @GetMapping("/members/new") 로 매핑된 createForm() 메서드를 실행하게 된다.
2) 위 메서드는 "members/createForm" 을 리턴하므로, templates/members/createForm.html 을 찾아 반환한다.
3) 이름 text box에 값을 입력하여 "등록" 버튼을 실행하게 되면, "members/new" 경로에서의 POST 요청이 전달된다.
4) @PostMapping("/members/new") 로 매핑된 create() 메서드가 실행되고, <form> 태그 내의 name에 해당하는 value("spring")가 create() 메서드의 인자인 MemberForm 클래스의 name 변수와 매칭이 되어 해당 값을 전달해준다.
이후 메서드 내에서 Member 객체의 이름이 form의 name 값으로 설정되어 가입이 완료되고, 최종적으로 "redirect:/" 을 반환함에 따라 홈 화면 "localhost:8080" 를 리다이렉트(재실행)한다.

회원 목록 조회
이제 앞서 위에서 회원 등록 기능으로, 가입한 회원들의 목록을 보여주는 회원 목록 조회 기능을 완성해보자.
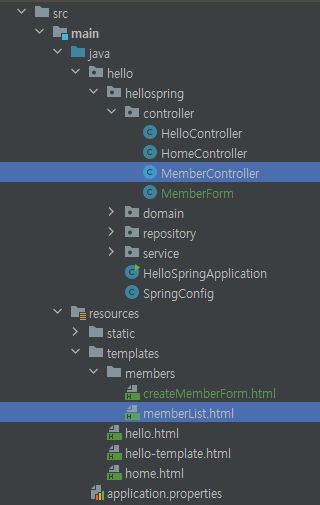
templates/members 패키지 내에 memberList.html 을 추가해주자.

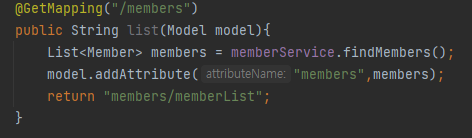
MemberController
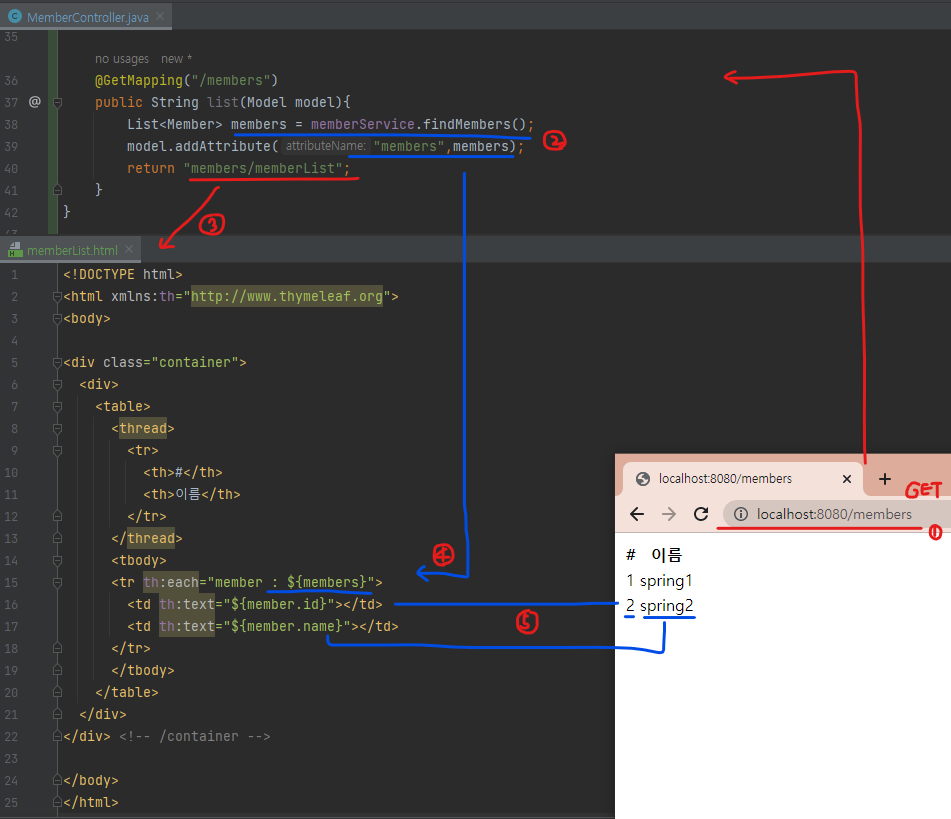
Member Controller에 @GetMappint("/members") 어노테이션을 추가하여, "/members" 경로로 진입하여 GET 요청을 보낼때, 회원 목록을 보여주는 페이지를 반환하는 list() 메서드를 작성해주자.

위 메서드의 인자로는 Model 객체를 추가해주자.
memberService의 findMembers() 메서드를 실행하여 전체 회원 목록을 가져와 members List<> 컬렉션 클래스 변수에 저장하고, 이를 Model의 attribute() 메서드를 이용해 "members" 키의 값으로 등록해준다.
"members/membersList" 를 리턴하여, templates/members/membersList.html 페이지를 반환하도록 한다.
View (Templates) - memberList.html
이제 회원의 정보 목록을 보여주는 memberList.html 을 작성하자.
각 회원의 id, name을 나열해야 하므로, <table> 태그를 사용하도록 하자.
각 row를 의미하는 <tr>, 그리고 테이블의 head를 나타내는 <thead> 태그를 이용하여 #, 이름을 테이블 헤더의 각 column <th> 태그 내에 포함시켜준다.
이후 각 회원의 데이터를 나타낼 두번째 행부터는 <tbody> 태그 내에 작성해주며, 각 행 <tr> 에는 thymeleaf 템플릿 언어에서 제공하는 each 문법을 사용하자.

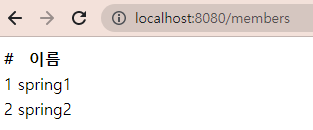
결국 "members/new" 경로로 POST 요청을 보내 "spring1", "spring2" 라는 이름을 가진 member에 대한 join을 수행하게 한 후, "/members" 경로로 접근을 하게 되면 다음과 같은 결과 화면이 나타난다.

회원 목록 보기 기능을 하는 위의 전체적인 동작 방식을 자세하게 살펴보자.
1) "/members" 경로로 진입하면 GET 요청이 전달되어, @GetMapping("/members")와 매핑되며 list() 메서드가 실행된다.
2) memberService에서 작성한 findMembers() 메서드가 실행되어 반환한 전체 회원 Map 을 members 변수에 저장하고, Model의 attribute() 메서드가 실행되며 "members" 키에 위에서 전달받은 members 객체를 모델의 속성 값으로 등록한다.
3) "members/memberList.html" 을 리턴하며, 해당 페이지를 반환한다.
4) thymeleaf 템플릿 언어로 작성된 each 구문이 실행되며, ${members} 에 model에 등록된 members 키에 등록된 members 객체 값이 전달되며, 각 회원 객체가 member에 저장된다.
5) 각 member 객체의 id값, name값이 property 접근 방식(getter, setter을 통해 접근하는 java 변수 접근 방식)으로 접근하여 텍스트로 출력된다.